نصب و یکپارچه سازی نینتکس Nintex با شیرپوینت
در دنیای فناوری اطلاعات، Nintex را می توان یک شریک برای شیرپوینت دانست.
شما می توانید با پر کردن فرم زیر در سایت نینتکس درخواست نسخه آزمایشی کنید.

بعد از پر کردن فرم، مجوز آزمایشی را در ایمیل ثبت شده خود دریافت خواهید کرد.
اعتبار نسخه آزمایشی 30 روز خواهد بود و بعد از این مدت، می توانید لایسنس آن را خریداری کنید.
در این مقاله بررسی خواهیم کرد:
مراحل نصب Nintex در شیرپوینت
بعد از اتمام دانلود، روی فایل اجرایی کلیک کنید.

بعد از اجرا، روی گزینه Next کلیک کنید.

فرم توافق برنامه را پذیرفته و به مرحله بعد بروید؛

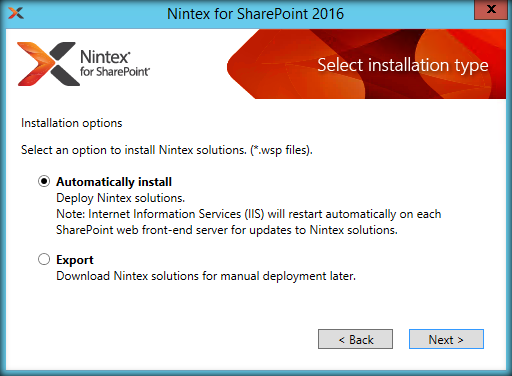
اگر در حال نصب روی یک سرور یا چند Farm هستید، مطمئن شوید زمان نصب، تمامی Farm ها در وضعیت فعال باشند.
برای نصب روی گزینه ‘Automatically install’ کلیک کنید.

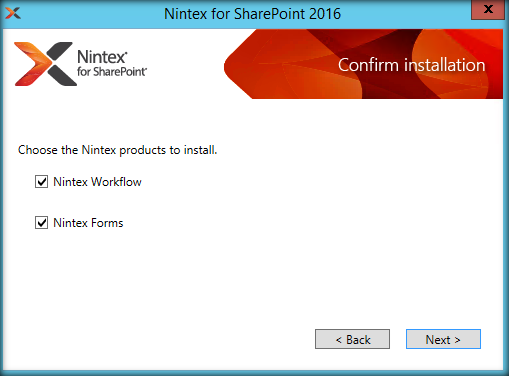
محصولات را برای نصب انتخاب کنید و روی Next کلیک کنید.

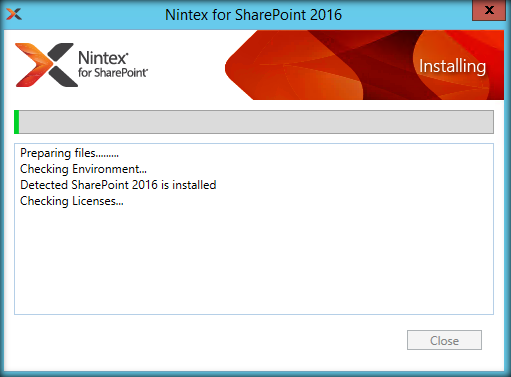
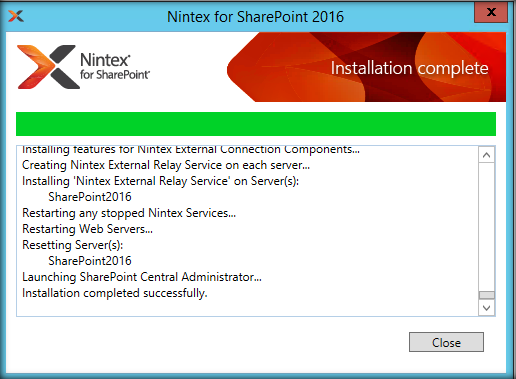
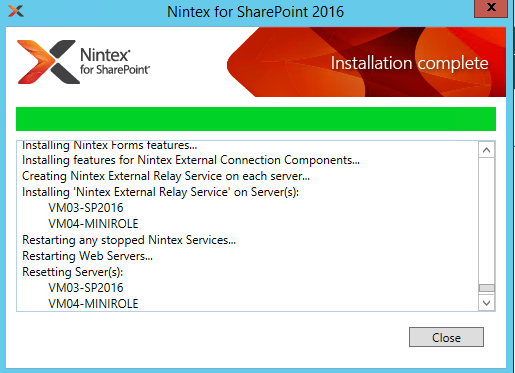
نصب برنامه آغاز میشود؛



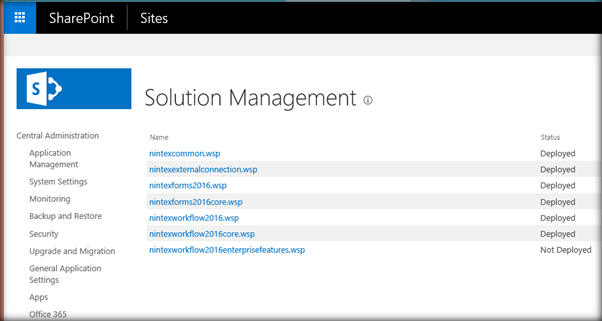
اگر به “Solutions Management” در Central Administration برویم، می توانیم فایل های Nintex Solutions مستقر شده را ببینیم. ویژگی های سازمانی یا Enterprise در Nintex Workflow 2016 به طور پیش فرض نصب نشده اند. با کلیک بر روی فایل Solution، می توانید آن ها را به صورت دستی اجرا کنید.

مرحله بعد وارد کردن لایسنس نینتکس است. از Central Administration به Nintex Administration بروید.

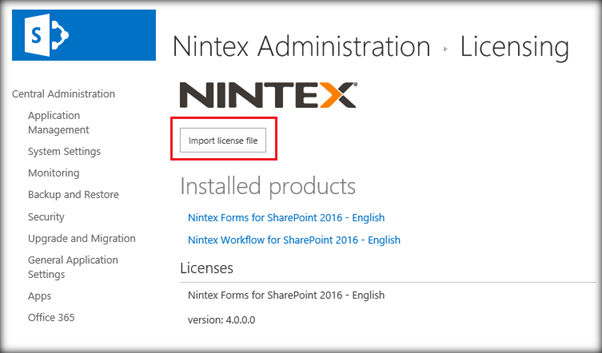
بر روی گزینه “Licensing” کلیک کنید؛

روی گزینه ی “Import license file” کلیک کنید

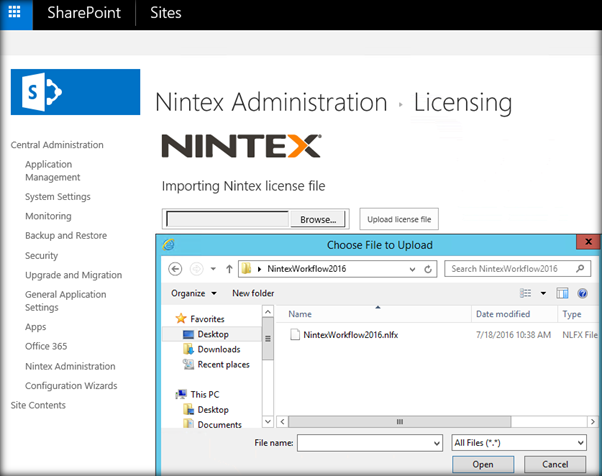
فایل لایسنس را در مسیر فایلهای سیستم خود انتخاب کنید.

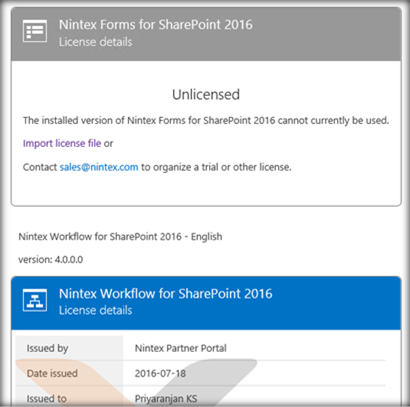
بعد از اعمال، جزئیات لایسنس در صفحه نمایش داده می شود. از آنجایی که مجوز فقط برای workflow اعمال شده است، فرم Nintex همچنان بدون لایسنس باقی می ماند که می توانید برای آن مجوز جداگانه درخواست کنید.


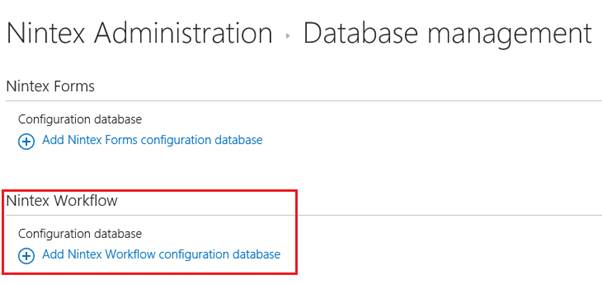
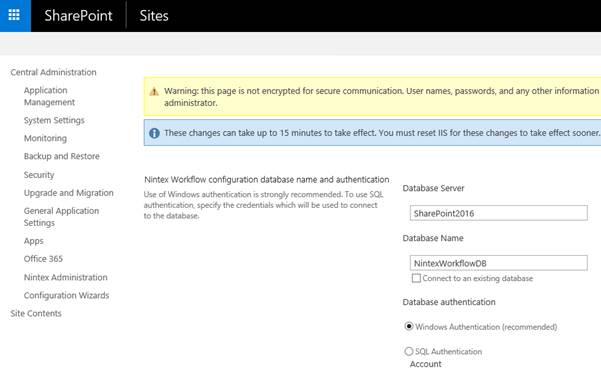
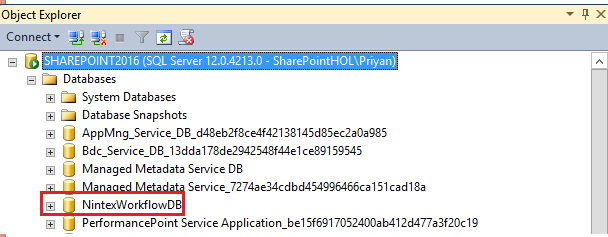
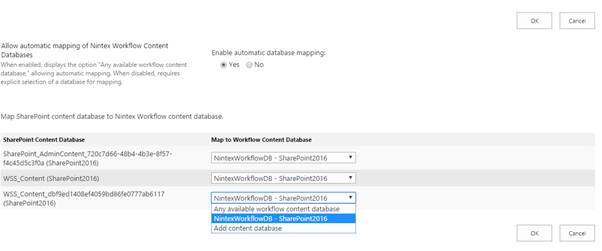
روی “Add Nintex Workflow configuration database” کلیک کنید.در صفحه ی باز شده می توانیم اطلاعات ایجاد پایگاه داده را اضافه کنیم.





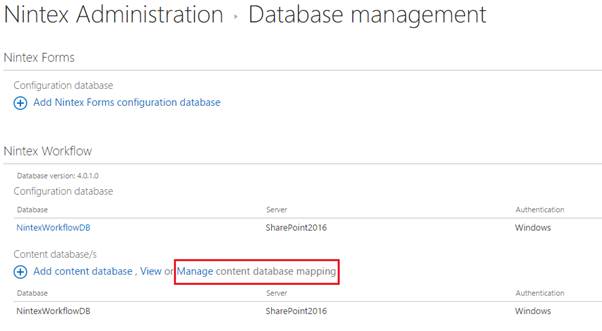
می توانید برنامه وبی را که می خواهیم ویژگی Nintex Workflow را در آن فعال کنیم، مشخص کنید. اگر کادر “All content web applications” را انتخاب کنیم، در همه برنامه های وب فعال می شود.

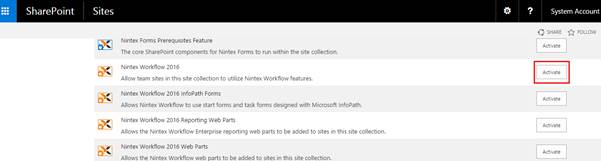
برای شروع استفاده از Nintex Workflow، باید ویژگی مجموعه سایت “Nintex Workflow 2016” را با رفتن به صفحه ویژگی های مجموعه سایت فعال کنیم.

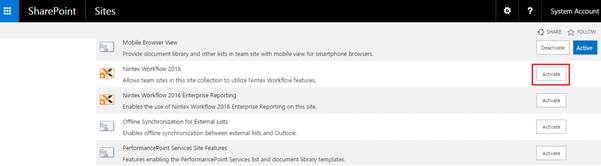
هنگامی که ویژگی مجموعه سایت را فعال کردیم، باید ویژگی سایت “Nintex Workflow 2016” را از صفحه ویژگی های سایت فعال کنیم.

با این کار تمام تنظیمات لازم برای شروع کار با Nintex در سرور شیرپوینت تکمیل خواهد شد.
شروع به کار با Nintex Workflow
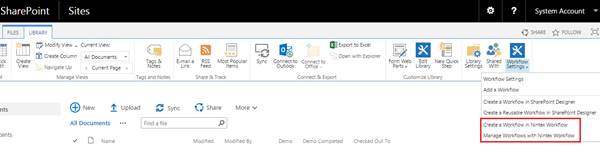
اکنون به list/library بروید. در تب library، میتوانیم گزینه Nintex workflow را در تنظیمات workflow پیدا کنید.

برای شروع کار با Nintex Workflow 2016، روی «Create a workflow in Nintex workflow» کلیک کنید.

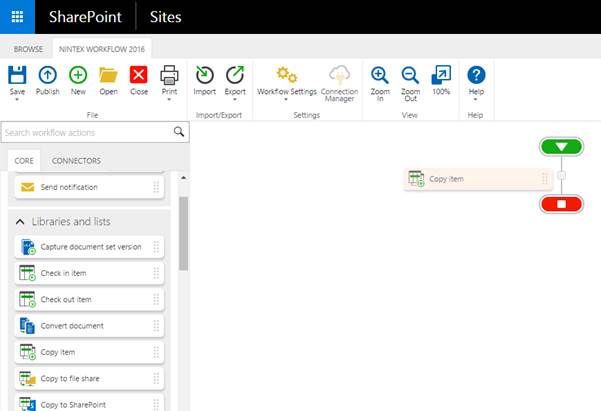
بنابراین، Nintex workflow designer جایی را باز می کند که می توانید workflow را جهت ایجاد، در محیط آن drag and drop کنید تا بسته به نیازهای تجاری یک workflow کامل ایجاد کنید.

پیاده سازی Tiles View فوق یک فرآیند دو مرحله ای است:
برنامه promoted Links را اضافه کنید.

از منوی تنظیمات نوار بالا بر روی add an app کلیک کرده و Promoted Links را انتخاب کنید.

یک نام برای برنامه Promoted Links مشخص کنید.

برنامه جدید در محتوای سایت نمایش داده خواهد شد.

با کلیک بر روی app ، صفحه زیر نشان داده میشود؛ که در حال حاضر خالی است، اجازه دهید پیوندهایی را به برنامه اضافه کنیم

بر روی منوی Items کلیک کنید و گزینه New Item را از آن انتخاب کنید.
مقادیر زیر را در فرم جدید پر کنید:
Title: عنوان یا نام پیوندی که روی تصویر tile ظاهر می شود.
Background Image Location: تصویر tile است که در صفحه نمایش داده می شود.
Description: شرح کوتاهی که روی تصویر tile هنگامی که ماوس را روی آن میبرید ظاهر میشود.
Link Location: پیوندی که کنترل باید با کلیک بر روی تصویر، به آن حرکت کند.
Launch behavior: مشخص میکند که وقتی روی تصویر کلیک میشود، صفحه ابرپیوند جدید چگونه باید باز شود.
Order: ترتیب زمانی تصویر را در لیست tile ها نشان می دهد.

به همین ترتیب پیوندهای باقیمانده را با کلیک بر روی مورد جدید اضافه کرده. بعد از اضافه شدن همه پیوندها، اکنون لیست به شکل زیر خواهد بود:

حالا بیایید بخش وب را به صفحه اصلی اضافه کنیم و ببینیم ظاهرش چگونه می شود.
بخش وب Promoted Links را به صفحه اضافه کنید.
روی آیتم منوی Page کلیک کنید و Edit را انتخاب کنید.

از Insert روی Web part کلیک کنید.

از Apps برنامه پیوندهای تبلیغاتی اخیر ایجاد شده Home Page Tile View را انتخاب کنید و Add را بزنید.
لیست Promoted link مانند تصویر زیر به عنوان نمای tile نمایش داده خواهد شد:

یک متغیرعمومی جهانی به نام “form” در هر جایی که بتوانید از اسکریپت استفاده کنید موجود است:
– event های فرم (Load, Validation و…)
– Inside Enabled و Visibility formulas
– در control Value-Change events
– در رویدادهای سفارشی ارائه شده توسط کنترل های خاص (مانندgrids)
Type : Object
اطلاعات رکورد را نشان می دهد. هر ویژگی شی نشان دهنده یک ستون لیست است.
از نام های داخلی ستون ها برای ساخت این شی استفاده شده است.
Type : Bool
در صورتی که فرم دارای بیش از یک برگه انتخابی باشد، پس از عمل ذخیره، آخرین برگه انتخاب شده در صورت تنظیم صحیح باقی می ماند.
Type : Bool
این ویژگی در هنگام بارگیری فرم درست است و به محض اینکه کاربر شروع به ویرایش داده ها در فرم کند، false می شود.
زمانی مفید است که میخواهید مقدار کنترلها را در طول رویداد Value-Change کنترل دیگری تغییر دهید.
از آنجایی که رویدادهای Value-Change حتی زمانی که فرم اولیه می شود، افزایش می یابد، ممکن است نتایج ناخواسته ای داشته باشد.
مثلا :
شما می خواهید هر بار که کاربر مشتری خاصی را از یک جعبه ترکیبی انتخاب می کند، به طور خودکار ترکیب اولویت را روی “بالا” تنظیم کند. این باید به عنوان یک مقدار پیش فرض برای آن کنترل عمل کند، اما کاربر ممکن است آن را پس از آن تغییر دهد. بنابراین ما این قانون را فقط زمانی اعمال می کنیم که مقدار ترکیب با یک اقدام کاربر تغییر کند.
مثال:
کد
// کد داخل رویداد Value-Change ترکیب مشتری
var customer = form.GetControl(“c_Customer”).GetValue_Name();
if (customer == “BPC”) form.GetControl(“c_Priority”).SetValue(“High”);
// کد بالا نادرست است، زیرا در هنگام اولیه سازی فرم نیز اجرا می شود
// هنگامی که فرم مقادیر مورد فهرست را به کنترل ها اعمال می کند.
// راه صحیح به صورت زیر خواهد بود:
var customer = form.GetControl(“c_Customer”).GetValue_Name();
if (form.Loaded) {
if (customer == “BPC”) form.GetControl(“c_Priority”).SetValue(“High”);
}
Return type : string
برای بازیابی مقدار فعلی یک کنترل در فرم استفاده می شود.
مقدار همیشه به عنوان یک رشته بازیابی می شود.
برای مقادیر تاریخ، از فرمت ANSI استفاده می شود.
برای مقادیر عددی، از محلی ایالات متحده استفاده می شود.
برای مقادیر جستجو، از قالب ID;#TITLE استفاده می شود.
برای مقادیر بولی، 1 یا 0 برگردانده می شود.
مثال :
form.FieldValue(“c_Title”);
مثال فرمول فعال شده:
form.FieldValue(“c_Status”) != “Open”
Return type : string
این روش فقط برای کنترل های جستجو استفاده می شود و قسمت TITLE از مقدار کنترل (ID;#TITLE) را برمی گرداند.
به عنوان مثال، یک کنترل جستجوی ترکیبی دارای مقدار : 2;#Open است
var a = form.FieldValue(“c_Status”);
// returns “2;#Open”
var b = form.FieldValue_Name(“c_Status”);
// returns “Open”
Return type : string
این روش فقط برای کنترلهای جستجو استفاده میشود و قسمت ID مقدار کنترل را برمیگرداند (ID;#TITLE)
به عنوان مثال، یک کنترل جستجوی ترکیبی دارای مقدار : 2;#Open است
var a = form.FieldValue(“c_Status”);
// returns “2;#Open”
var b = form.FieldValue_Value(“c_Status”);
// returns “2”
Return type : string
این روش فقط برای کنترل های چند جستجویی استفاده می شود.
روش FieldValue(controlName) برای کنترلهای چند جستجو، مقدار را در قالب ID1;TITLE1;#ID2;#TITLE2;#… برمیگرداند.
این متد تمام قسمت های ID داخل مقدار را که توسط جداکننده ارائه شده به عنوان پارامتر به هم پیوسته اند، برمی گرداند.
مثلا:
var value = form.FieldValue(“c_Multi”);
// returns “1;#Open;#2;#Closed”
var value2 = form.FieldValues(“c_Multi”, “,”);
// returns “1,2”
Return type : string
این روش فقط برای کنترل های چند جستجویی استفاده می شود.
روش FieldValue(controlName) برای کنترلهای چند جستجو، مقدار را در قالب ID1;TITLE1;#ID2;#TITLE2;#… برمیگرداند.
این روش تمام قسمتهای TITLE را در داخل مقدار برمیگرداند که توسط جداکننده ارائهشده بهعنوان پارامتر به هم متصل شدهاند.
مثلا:
var value = form.FieldValue(“c_Multi”);
// returns “1;#Open;#2;#Closed”
var value2 = form.FieldNames(“c_Multi”, “,”);
// returns “Open,Closed”
Return type : string
این روش شناسه کاربر فعلی شیرپوینت را برمی گرداند.
مثال :
var id = form.UserID();
Retutn type : string
نام کاربر فعلی را برمی گرداند
مثال :
var name = form.UserFullName();
Retutn type : string
نام ورود کاربر فعلی را برمی گرداند
مثال :
var name = form.LoginName();
Return type : bool
اگر کاربر فعلی متعلق به گروهی باشد که شناسه یا نام ارائه شده را دارد، درست است.
مثال :
var granted = (form.UserInGroup(“Administrators”) || form.UserInGroup(“2”));
Return type : object
ساختاری حاوی اطلاعات کاربر فعلی را برمیگرداند.
ID, FullName, LoginName, Email, Groups (array of groups)
ID, Name
مثلا:
var user = form.CurrentUser();
var userId = user.ID;
for (var i=0;i<user.Groups.length;i++) {
var group = user.Groups[i];
var groupName = group.Name;
}
Return type : bool
اگر در حال حاضر در یک رکورد جدید باشیم true برمی گرداند، در غیر این صورت false دوباره تنظیم می شود.
مثال :
if (form.IsNewRecord() && form.FieldValue(“c_Title”) == “”)
alert(“Title must be provided for new records”);
Return type : bool
اگر فرم در حالت مشاهده باشد، true را برمیگرداند. این مهم است که به خصوص هنگام برخورد با اسکریپتی که کنترل ها را فعال می کند، بدانید.
مثال :
یک اسکریپت مانند زیر که در داخل اسکریپت LoadCompleted فرم نوشته شده است، به این نتیجه می رسد که کنترل خاص حتی زمانی که فرم در حالت ViewMode باشد فعال می شود.
var status = form.DataItem.Status;
var control = form.GetControl(“c_Title”);
// Wrong
if (status == “Open”) control.SetEnable(true);
else control.SetEnable(true)
// Correct
if (form.ViewMode() == false) {
if (status == “Open”) control.SetEnable(true);
else control.SetEnable(false);
}
Return type : None
یک پیام کوتاه را در یک مکان نگهدار بین نوار ابزار و فرم نمایش می دهد.
ممکن است برای ارائه هشدارها و دستورالعمل ها به کاربر نهایی استفاده شود.
مثال :
form.ShowMessage(“Password must be at least 6 characters long”);
Return type : None
یک فرم پیام پنجره بازشو به کاربر نشان می دهد.
از پارامترهای پیام و عنوان برای تنظیم متن و عنوان گفتگو استفاده می شود.
اگر یک روش پاسخ به تماس مشخص شده باشد، زمانی که کاربران فرم را ببندند، تماس برگشتی اجرا می شود.
مثال :
form.MessageForm(“There has been an error saving data”, “Error”, function(e) {
form.CancelRecord();
});
Return type : None
فرم پیام بالا را بصورت برنامه نویسی می بندد.
مثال :
form.CloseMessageForm();
Return type : None
یک دکمه نوار ابزار را نشان می دهد.
برای اینکه این روش کار کند، ابتدا کاربر باید حقوق مناسب فشار دادن آن دکمه را داشته باشد و طراح فرم باید اجازه داده باشد که این دکمه روی فرم موجود باشد.
مثال :
form.ShowButton(“delete”);
Available button names (Case Insensitive) : “New”, “Save”, “SaveAndExit”, “Delete”, “Cancel”, “Edit”, “Help”, “Design”, “Print”
Return type : None
یک دکمه را از نوار ابزار پنهان می کند.
Available button names (Case Insensitive) : “New”, “Save”, “SaveAndExit”, “Delete”, “Cancel”, “Edit”, “Help”, “Design”, “Print”
مثلا:
form.HideButton(“Save”);
form.HideButton(“SaveAndExit”);
Return type : string
در داخل querystring پنجره جستجو می کند تا کلیدی مطابق با پارامتر مشخص شده پیدا کند.
مقدار پارامتر querystring را برمی گرداند.
به عنوان مثال (با فرض یک صفحه با آدرس: “http://servername/Lists/EditPage.aspx?IsDlg=1“)
var value = form.RequestValue(“IsDlg”);
// returns “1”
Return type : None
از زیرساخت شیرپوینت برای ارسال ایمیل استفاده می کند. پاسخ تماس (اختیاری) به محض اتمام عملیات اجرا خواهد شد.
مثال :
var sub = form.GetControl(“c_EmailSubject”).GetValue();
var to = form.GetControl(“c_EmailTo”).GetValue();
var body = form.GetControl(“c_EmailBody”).GetValue();
form.SendEmail(to, sub, body, function(e) {
var ok = e.Success;
if (!ok) alert(“Error sending email : ” + e.ErrorMessage);
});
متغیری که به callback ارسال می شود دارای ویژگی های زیر خواهد بود:
Return type : None
برای اجرای دستی یک وب سرویس از پیش تعریف شده استفاده می شود.
مثال :
در مثال زیر ما یک وب سرویس از پیش تعریف شده را فراخوانی می کنیم که سرویس پیش فرض _vti_bin/Lists.asmx شیرپوینت را هدف قرار می دهد. در داخل callback، خطاها را بررسی میکند و سپس همه نتایج را حلقه میکند تا برای هر فهرست بازیابی شده یک لینک <a> ایجاد کند.
function callback(e) {
var c = form.GetControl(“c_WSResult”);
var s = “”;
if (pf.IsEmpty(e.ErrorMessage)) {
for (var i=0;i<e.ListItems.length;i++) {
if (i>0) s+=”, “;
s += “<a href=\”#\” onclick=\”w = window.open(‘http://wssdev1/Lists/” + e.ListItems[i].Title + “‘,”,’width=800, height=600, resizable=yes, scrollbars=yes’);\” style=\”color:#cc6600\”>” + e.ListItems[i].Title + “</a>”;
}
c.SetValue(s);
}
else { c.SetValue(e.ErrorMessage); }
form.GetControl(“c_WSButton”).SetEnable(true);
}
form.GetControl(“c_WSButton”).SetEnable(false);
form.CallWebService(“All Lists”, callback);
Return type : None
برای اجرای دستی یک پرس و جو از پیش تعریف شده SQL استفاده می شود.
مثال :
function callback(e) {
var c = form.GetControl(“c_SQLResult”);
var s = “”;
if (pf.IsEmpty(e.ErrorMessage)) {
for (var i=0;i<e.ListItems.length;i++) {
if (i>0) s+=”, “;
s += e.ListItems[i].NAME;
}
c.SetValue(“<strong>” + s + “</strong>”);
}
else {
c.SetValue(e.ErrorMessage);
}
}
form.ExecuteSQLQuery(“Products”, callback);
Return type: None
برای اجرای دستی یک پرس و جو لیست از پیش تعریف شده استفاده می شود.
مثال:
Return type : None
برای بارگیری دستی آرایه ای از موارد لیست بر اساس معیارهای مشخص شده استفاده می شود. معیار آرایه ای از اشیاء pf.SearchSpec است. پارامتر “fieldsToRetrieve” یک آرایه رشته ای از نام فیلدها است. اگر null باشد، تمام فیلدها برگردانده می شوند. اگر ردیف بزرگتر از صفر باشد، تمام سطرها برگردانده می شوند.
مثال:
criteria = [];
Return type : None
برای بارگیری دستی یک آیتم لیست از طریق اسکریپت بر اساس شناسه آن استفاده می شود.
مثال:
function callback(e)
Return type : None
برای حذف آرایه ای از آیتم های لیست بر اساس معیارهای مشخص شده استفاده می شود.
url لیست، عنوان لیست یا شناسه نمایش رکوردها باید به عنوان پارامتر ارسال شوند. معیار (مشخصات) آرایه ای از اشیاء pf.SearchSpec است.
مثال:
criteria = [];
Return type : None
برای حذف یک رکورد در یک لیست استفاده می شود.
url لیست، عنوان لیست و شناسه رکورد باید به عنوان پارامتر ارسال شوند.
مثال :
form.DeleteRecord(“http://servername”, “Customers”, “2”, function(e) {
if (!pf.IsEmpty(e.ErrorMesage)) alert(“Error occurred : ” + e.ErrorMessage);
});
ReturnType : None
برای حذف رکورد فعلی استفاده می شود. برای اجبار یا حذف پیام تأیید ارائه شده به کاربر نهایی، یک پارامتر لازم است.
مثال :
form.DeleteCurrentRecord(false);
Return type : None
هنگامی که کاربر دکمه Cancel را در نوار ابزار فشار می دهد، تأثیر مشابهی دارد.
مثال :
form.CancelRecord();
Return type : None
رکورد فعلی را ذخیره می کند. این روش با فشار دادن دکمه “ذخیره” توسط کاربران، همان اثر را دارد.
اعتبارسنجیها روی دادههای فرم اعمال میشوند (یا فیلدهای الزامی یا کد اعتبارسنجی سفارشی از اسکریپت)
مثال :
form.SaveRecord();
مورد لیست ارائه شده را ذخیره می کند. مورد باید یک شی جاوا اسکریپت باشد که دارای خصوصیات نامگذاری شده به نام ستون هایی است که می خواهیم به روز کنیم.
مثال :
var item = new Object();
item.Title = “New Item”;
item.Status = “Open”;
item.Category = “1;#Category A”;
form.SaveRecord(“http://servername”, “listA”, item, function (e) {
var error = e.ErrorMessage;
var newItem = e.ListItem;
});
Return type : None
همان عملی را انجام می دهد که توسط دکمه Save-and-Close نوار ابزار انجام می شود.
مثال :
form.SaveAndExit();
Return type : FormSection object
یک شی بخش را برمیگرداند که با کلید ارائه شده مطابقت دارد.
هر بخش در یک فرم ممکن است یک کلید شناسه داشته باشد (شما می توانید آن را با استفاده از فرم مربوط به خصوصیات بخش در طراح زمان اجرا تنظیم کنید)
مثال
var section = form.GetSectionByKey(“Main”);
if (section != null) section.Collapse();
Return type : None
یک بخش فرم را گسترش می دهد.
مثال :
form.ExpandSection(“SectionA”);
Return type : None
یک بخش فرم را جمع می کند
مثال :
form.CollapseSection(“SectionA”);
Return type : None
یک بخش فرم را پنهان می کند
مثال :
if (!form.UserInGroup(“Administrators”))
form.HideSection(“SectionA”);
Return type : None
یک بخش فرم را نشان می دهد که پنهان است
مثال :
if (form.UserID() == “1”) form.ShowSection(“SectionA”);
else form.HideSection(“SectionA”);
Return type : FormControl object
فرم را برای کنترلی که نام آن به عنوان پارامتر ارسال شده است جستجو می کند.
در صورتی که هیچ کنترلی با نام مشخص شده مطابقت نداشته باشد، شی کنترلی یافت شده یا تهی را برمی گرداند.
مثال:
var c = form.GetControl(“c_Status”);
var value = c.GetValue();
if (value == “Closed”) form.GetControl(“c_Priority”).SetValue(“Low”)
ReturnType : FormControl object
در داخل کنترلهای فرم جستجو میکند تا یکی را پیدا کند که به نام ستون فهرست مشخص شده محدود شده است.
مثال :
var c = form.GetControlByTargetFieldName(“Title”);
if (c != null) c.SetValue(“”);
ReturnType : None
یک مورد برگه را با نمایه آن پنهان می کند (ایندکس بر اساس صفر است).
مثال :
form.HideTab(1);
ReturnType : None
یک مورد برگه را با نمایه آن نشان می دهد (شاخص بر اساس صفر است).
مثال :
form.ShowTab(1);
Return Type : None
ضخامت حاشیه یک بخش را تغییر می دهد.
Parameters :
key : The section key
thickness : The border thickness
مثال:
form.SetSectionBorderThickness(“main”, “3px”);
Return Type : None
رنگ حاشیه بخش را تغییر می دهد.
مثال :
form.SetSectionBorderColor(“main”, “#336699”);
Return Type : None
رنگ پس زمینه یک بخش را تغییر می دهد.
مثال :
form.SetSectionBackColor(“main”, “#F5F5A5”);
Return Type : None
فاصله سلول های جدول را در داخل یک بخش تغییر می دهد.
مثال :
form.SetSectionCellSpacing(“main”, 3);
Return Type : None
لایه سلولی جدول را در داخل یک بخش تغییر می دهد.
مثال :
form.SetSectionCellPadding(“main”, 3);
Return Type : None
محتوای هدر یک بخش را تغییر می دهد.
مثال :
form.SetSectionHeader(“A0”, “<span class=’title’>Companies</span>”);
متد Attachments آرایه ای از اشیاء پیوست بارگذاری شده را برمی گرداند.
هر پیوست شامل مشخصات Filename و FullPath است.
نمونه اسکریپت نوشته شده در رخداد LoadCompleted فرم که تصاویر کوچکی را برای تمام پیوست های تصویر مورد فهرست فعلی تولید می کند:
var s = “”;
var c = form.GetControl(“c_Attachments”);
for (var i=0;i<files.length;i++) {
var name = files[i].FullPath;
var suf = name.substring(name.length – 3, name.length).toLowerCase();
s = s + “<span style=’padding:10px’><a href=’” + files[i].FullPath + “‘ target=’_blank’ style=”><img src=’” + files[i].FullPath + “‘ width=’32’ height=’32’ style=’border:0px’ /></a></span>”
}
c.SetValue(s);
Return Type : None
ویژگی های سربرگ یک برگه را تغییر می دهد.
مثال :
form.SetTabHeader(0, “<span style=’font-size:19px;padding:5px;cursor:pointer;color:#3399FF;’>My Best Form</span”);
Return Type : String
آدرس فهرست فرم را برمی گرداند. قابل استفاده در اسکریپت و فرمول.
مثال :
var mySiteUrl = form.Url();
Return Type : Object
اطلاعات کاربر فعلی را در یک شی User برمیگرداند.
User Object:
– LoginName (string)
– ID (string)
– FullName (string)
– IsSiteAdmin (boolean)
– Email (string)
– Groups (object)
مثال:
Return Type : None
یک سند را از یک کتابخانه اسناد به کتابخانه دیگر کپی می کند.
مثال :
alert(“Document Copied”);
});
Return Type : None
ارتفاع شبکه حاوی پیوست های مورد را تنظیم می کند.
مثال :
form.SetAttachmentGridHeight(“400px”);
Return Type: Object
شیء برگه انتخاب شده را برمی گرداند. پارامتر Number مبتنی بر صفر است، به این معنی که اگر می خواهید اولین تب ظاهر شده در فرم را انتخاب کنید، باید موارد زیر را انجام دهید:
form.GetTab(0);
Return Type: None
دو پارامتر را می پذیرد: Flat و Normal
حالت مسطح فرم را به یک صفحه تبدیل میکند و هر کنترلی در زیر هم فهرست شده است و برای چاپ آسانتر صفحه استفاده میشود.
form.SetDisplayMode(“Flat”);
Return Type: None
بین حالت صفحه مسطح و عادی جابجا می شود.
form.ToggleDisplayMode();
Return Type: None
این دستور برای استفاده با فرم دیباگ (_log=1) به شما امکان می دهد پیامی را در کادر دیباگ چاپ کنید.
form.Log(“Test message!”);
Return Type: None
می توانید از این دستور برای باز کردن یک پنجره پاپ آپ جدید استفاده کنید که به مسیر URL تعیین شده هدایت می شود. شما همچنین می توانید یک تابع تماس را اضافه کنید که پس از بارگیری فرم فعال می شود.
Return Type: Integer
می توانید از این دستور برای پیدا کردن شماره فهرست برگه انتخابی فعلی استفاده کنید. فهرست برگه انتخاب شده بر اساس صفر است، به این معنی که تب اول 0، تب دوم 1 و غیره را برمی گرداند.
Return Type: None
می توانید از این دستور برای مخفی کردن یک Inner Tab خاص استفاده کنید. ایندکس زبانه داخلی بر پایه صفر است، به این معنی که اولین تب 0 خواهد بود و کلید نام آن است.
Return Type: None
می توانید از این دستور برای نمایش یک Inner Tab خاص استفاده کنید. ایندکس زبانه داخلی بر پایه صفر است، به این معنی که اولین تب 0 خواهد بود و key نام آن است.
Return Type: None
می توانید از این دستور برای انتخاب یک Inner Tab خاص استفاده کنید. ایندکس زبانه داخلی بر پایه صفر است، به این معنی که اولین تب 0 خواهد بود و کلید نام آن است.
Return Type: Integer
می توانید از این دستور برای پیدا کردن شماره فهرست Inner Tab انتخاب شده فعلی استفاده کنید. شاخص برگه داخلی انتخاب شده بر اساس صفر است، به این معنی که تب اول 0، تب دوم 1 و غیره را برمی گرداند.
Return Type: None
می توانید از این دستور برای غیرفعال کردن یک Inner Tab خاص استفاده کنید. ایندکس زبانه داخلی بر پایه صفر است، به این معنی که اولین تب 0 خواهد بود و کلید نام آن است.
Return Type: None
می توانید از این دستور برای فعال کردن یک Inner Tab خاص استفاده کنید. ایندکس زبانه داخلی بر پایه صفر است، به این معنی که اولین تب 0 خواهد بود و کلید نام آن است.
Return Type: None
شما می توانید از این دستور برای تنظیم یک متن سرصفحه جدید به یک تب داخلی خاص استفاده کنید. ایندکس برگه داخلی بر پایه صفر است، به این معنی که اولین تب 0، کلید نام آن و متن سربرگ جدید است.
Return Type: Array of Objects
می توانید از این دستور برای بارگذاری گروه های شیرپوینت سایت استفاده کنید. این دستور دو پارامتر را می پذیرد، آدرس سایت و یک تابع callback که می توانید از آنها برای بازیابی اطلاعات مورد نیاز خود استفاده کنید.
اشیاء برگشتی حاوی اطلاعات گروه زیر هستند:
– ID [number]
– IsGroup [boolean]
– Name [string]
– LoginName [object]
– Email [object]
– IsSiteAdmin [boolean]
– Type [object]
– uid [string]
از آنجایی که این یک تابع پیچیده است، از یک مثال برای توضیح کاربرد آن استفاده خواهیم کرد. مثال ما شامل یک کنترل Combobox است که از آن برای بارگذاری نام گروه ها به نام c_Groups و یک دکمه استفاده می کنیم که از اسکریپت زیر برای بارگیری هر گروه در سایت استفاده می کند.
از اسکریپت زیر در ویژگی Action دکمه استفاده کنید تا c_Groups Combobox را با نام گروه بارگیری کنید:
Return Type: Array of Objects
می توانید از این دستور برای بارگیری کاربران گروه شیرپوینت استفاده کنید. این فرمان سه پارامتر، آدرس سایت، نام گروه و یک تابع callback را میپذیرد که میتوانید برای بازیابی اطلاعات مورد نیاز از آن استفاده کنید.
اشیاء برگشتی حاوی اطلاعات گروه زیر هستند:
– LoginName [string]
– ID [string]
– FullName [string]
– IsSiteAdmin [boolean]
– Email [string]
– Groups [object]
– uid [string]
باز هم، از آنجایی که این یک تابع پیچیده است، ما به استفاده از مثال بالا برای توضیح کاربرد آن ادامه خواهیم داد. مثال بالا حاوی یک کنترل Combobox بود که از آن برای بارگذاری نام هر گروه در سایت استفاده کردیم. پس از این، ما یک DataGrid به نام c_UsersInGroup اضافه می کنیم که از آن برای نشان دادن نام ورود و نام کامل هر کاربر در گروه انتخاب شده استفاده می کنیم. همچنین دکمه دیگری اضافه می کنیم که تابع LoadUsersInGroup را فراخوانی می کند.
از اسکریپت زیر در ویژگی Action دکمه برای پر کردن دیتاگرید استفاده کنید:
Return Type: none
می توانید از این دستور برای افزودن کاربر به گروه شیرپوینت استفاده کنید. این دستور چهار پارامتر را می پذیرد، آدرس سایت، نام گروه، نام کاربر و یک تابع callback که می توانید از آن برای بازیابی موفقیت یا شکست عملیات استفاده کنید.
Return Type: none
می توانید از این دستور برای حذف یک کاربر از گروه شیرپوینت استفاده کنید. این دستور چهار پارامتر را می پذیرد، آدرس سایت، نام گروه، نام کاربر و یک تابع callback که می توانید از آن برای بازیابی موفقیت یا شکست عملیات استفاده کنید.
Return Type: none
می توانید از این دستور برای تغییر هدر در تب Attachments استفاده کنید. دستور یک پارامتر، یک مقدار رشته را می پذیرد.
می توانید از کد زیر در اسکریپت Load Completed فرم استفاده کنید:
form.SetAttachmentTabHeader(“My Attchments”);
Return Type: none
می توانید از این دستور برای ایجاد یک دکمه سفارشی در قسمت نوار ابزار فرم استفاده کنید. همچنین می توانید دکمه را به گونه ای تنظیم کنید که اقدامات مختلفی را انجام دهد. دستور چهار پارامتر را می پذیرد:
– icon: The icon’s path, as a string value.
– text: The text to appear beneath the icon.
– style: Defines the button’s style. Possible values can be:
– An empty string, which will create a default button, with an icon and a text underneath.
– “tiny” will create a button with a small icon.
– “tinynotext” will create a button with a small icon and no text underneath.
– “notext” will create a button with a normal-sized icon and no text underneath.
– position: Use form.TOOLBAR to place it next to the other form toolbar buttons.
به عنوان مثال، یک دکمه سفارشی ایجاد می کنیم، آن را در انتهای بخش نوار ابزار قرار می دهیم و مطمئن می شویم که هر بار که آن را فشار می دهید، فرم تمام داده ها را ذخیره می کند.
می توانید از کد زیر در اسکریپت Load Completed فرم استفاده کنید:
Return Type: string
می توانید از این دستور برای بازیابی متن سربرگ از یک برگه استفاده کنید. این فرمان یک پارامتر را می پذیرد، یک عدد شاخص که ترتیب ظاهر برگه را نشان می دهد. شاخص بر اساس صفر است، به این معنی که تب اول 0، دومی 1 و غیره است.
می توانید از کد زیر در اسکریپت Load Completed فرم استفاده کنید:
Return Type: none
می توانید از این دستور برای تغییر نمایش متنی هر کنترل استاندارد روی فرم استفاده کنید. شما معمولاً این کار را با استفاده از بخش Localization در فرم طراح انجام می دهید، اما می توانید با استفاده از این تابع به صورت برنامه نویسی نیز همین کار را انجام دهید.
تابع دو پارامتر را می پذیرد، بخش Key بخش کلیدی از بخش Localization خواهد بود و مقدار آن نمایش متنی است که می خواهید استفاده کنید.
برای مثال، قسمت متنی دکمه New Record فرم را تغییر می دهیم.
می توانید از کد زیر در اسکریپت فرم طراحی بارگذاری شده استفاده کنید:
form.SetTranslation(“Form_NewRecord”, “Something irrelevant”);
Return Type: none
می توانید از این دستور برای غیرفعال کردن استفاده از تب Attachments استفاده کنید.
form.DisableAttachments();
Return Type: none
می توانید از این دستور برای فعال کردن استفاده از تب Attachments استفاده کنید.
form.EnableAttachments();
زمان هر پیام صوتی 5 دقیقه است
